Handbuch calladium® CMS
CMS Version 6.230928.1 2023.09.28
Navigation einblenden
Die Navigation Ihrer Internetseiten wird im CMS automatisch eingeblendet. Sie entspricht der Hierarchie in der Sie den Internetauftritt im CMS angelegt haben.
Sie können die Navigation unterschiedlich gestalten (z.B als Baum, Balken oder einzelnen verteilte Punkte usw.) und an beliebige Positionen einblenden.
Um die Übersichtlichkeit zu verbessern läßt man die Navigation in der Regel immer am gleichen Platz und legt sie dazu in den Kanälen fest.
Die typografische bzw. grafische Darstellung wird im CSS definiert.

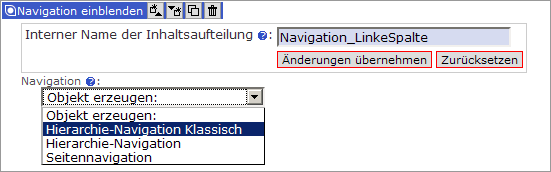
Sie können einen internen Navigationsnamen eingeben (ohne Umlaute, Sonder- und Leerzeichen). Dann wählen Sie die Art der Navigation aus:
- Hierarchie-Navigation klassisch
- Hierarchie-Navigation
- Seitennavigation
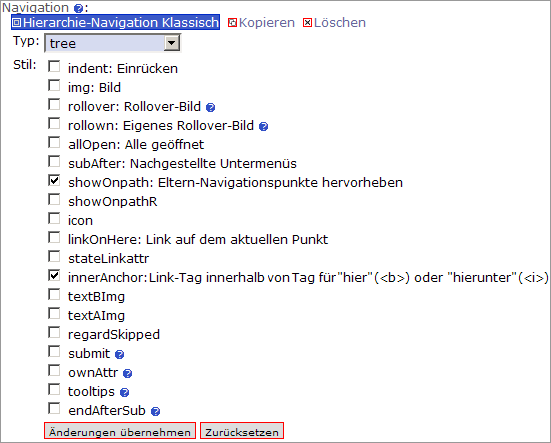
Hierarchie-Navigation klassisch

Wählen Sie den Typ der Navigation aus. Sie können wählen zwischen:
Typ |
Darstellung |
|---|---|
tree |
z.B. für (ausklappbare) Baumstruktur |
list |
z.B. für Balkendarstellung |
path |
Navigationspfad |
up |
|
sub |
|
pos |
einzel positionierbare Punkte |
posl |
Machen Sie Angaben zum Stil der Navigation:
Stil |
Darstellung |
|---|---|
indent: Einrücken |
|
img: Bild |
|
rollover: Rollover-Bild ? |
|
rollown: Eigenes Rollover-Bild ? |
|
allOpen: Alle geöffnet |
|
subAfter: Nachgestellte Untermenüs |
|
showOnpath: Eltern-Navigationspunkte hervorheben |
|
showOnpathR |
|
icon |
|
linkOnHere: Link auf dem aktuellen Punkt |
|
stateLinkattr |
|
innerAnchor: Link-Tag innerhalb von Tag für "hier" (<b>) oder "hierunter" (<i>) |
|
textBImg |
|
textAImg |
|
regardSkipped |
|
submit ? |
|
ownAttr ? |
|
tooltips ? |
|
endAfterSub ? |
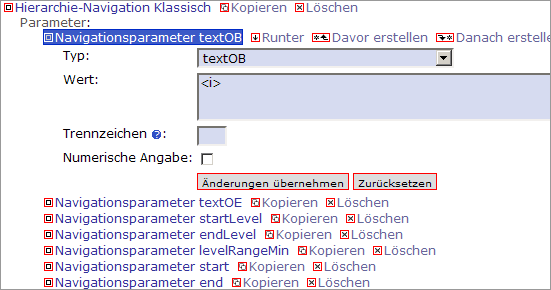
Wählen Sie weitere Parameter für die Darstellung aus.

Die Möglichkeiten der Parameter im einzelnen:
Parameter |
Wert |
Darstellung |
|---|---|---|
imgdir |
||
textAB |
||
textAE |
||
textPB |
||
textPE |
||
textOB |
||
textOE |
||
linkattr |
||
fHrefTarget |
||
fHrefTargetD |
||
beforeIndent |
||
start |
||
end |
||
between |
||
startLevel |
||
betweenLevel |
||
endLevel |
||
icon_x |
||
icon_fc |
||
icon_fo |
||
offset |
||
levelRangeMin |
||
levelRangeMax |
||
test |
||
sep |
||
pos |
||
style |
||
entry |
||
itemNr |
||
posl |
||
indentStart |
||
linkattrA |
||
linkattrP |
||
linkattrO |
||
butCb |
||
textDB |
||
textDE |
||
higherOnly |
||
hyphen |
||
imgext |
||
useDisabe (show disabled button...) |
||
sub (show this subdirecto...) |
||
ownAttr (object for own attri...) |